Builder Editor
Designs for Builder's editor perspective, with a particular emphasis on how to navigate between different parts of the project.
Contents
Participants
ChristianHergert, AllanDay, JakubSteiner
Goals
- Devote as much of the screen to documents as possible - don't let chrome distract from editing
- Allow quickly switching back and forth between a small number of documents
- Don't make the user do all the work.
- This is particularly important when it comes to going back to a previous document - you often might not be fully aware of the name of the document or exactly when you used it last. You need to be presented with a list of options.
- It should be possible to explore a project, in order to see what files it contains and view the overall structure. (Important when contributing to an existing project for the first time.)
- High efficiency for pointer and keyboard interaction:
- Where possible most navigation should be possible purely with the keyboard
- Efficient pointer interaction - fewer clicks, low travel distance and minimal direction changes for common actions
- Compatibility with a range of display setups, including portrait displays and multi-monitor
- Support viewing multiple documents at once (one or two being the primary case)
Relevant Art
Qt Creator

- Sidebar is configurable - can include vertical panels for a filesystem treee, open documents, bookmarks, outline, etc
Documents can be opened from the sidebar, search, File > Recent Files or the file open dialog.
- Splits are manually added/removed:
 button at the right of the document header is an "add split" menu - allows splitting the focused document vertically or horizontally.
button at the right of the document header is an "add split" menu - allows splitting the focused document vertically or horizontally. When the editor area is split, each split includes a
 button that removes the split.
button that removes the split.
- Document header contains a drop down that lists open documents.
- X button next to the document name closes the document.
- Line/column shown in header.
- Unclear where you'd set document preferences.
XCode

- Back and forward buttons allow navigating through previously opened documents.
- Path bar allows navigating to adjacent locations at the same depth.
- Documents can be opened using the sidebar or through search.
- Tabs are available as an off by default option.
There's a navigator panel that allows navigating by file, symbol, issue, test, breakpoint, debug...
- You can view files side-by-side by right clicking on the file name and selecting "Open in Separate Editor".
Open Quickly is a search driven overlay that can be triggered with a keyboard shortcut.
- No way to display the current column number.
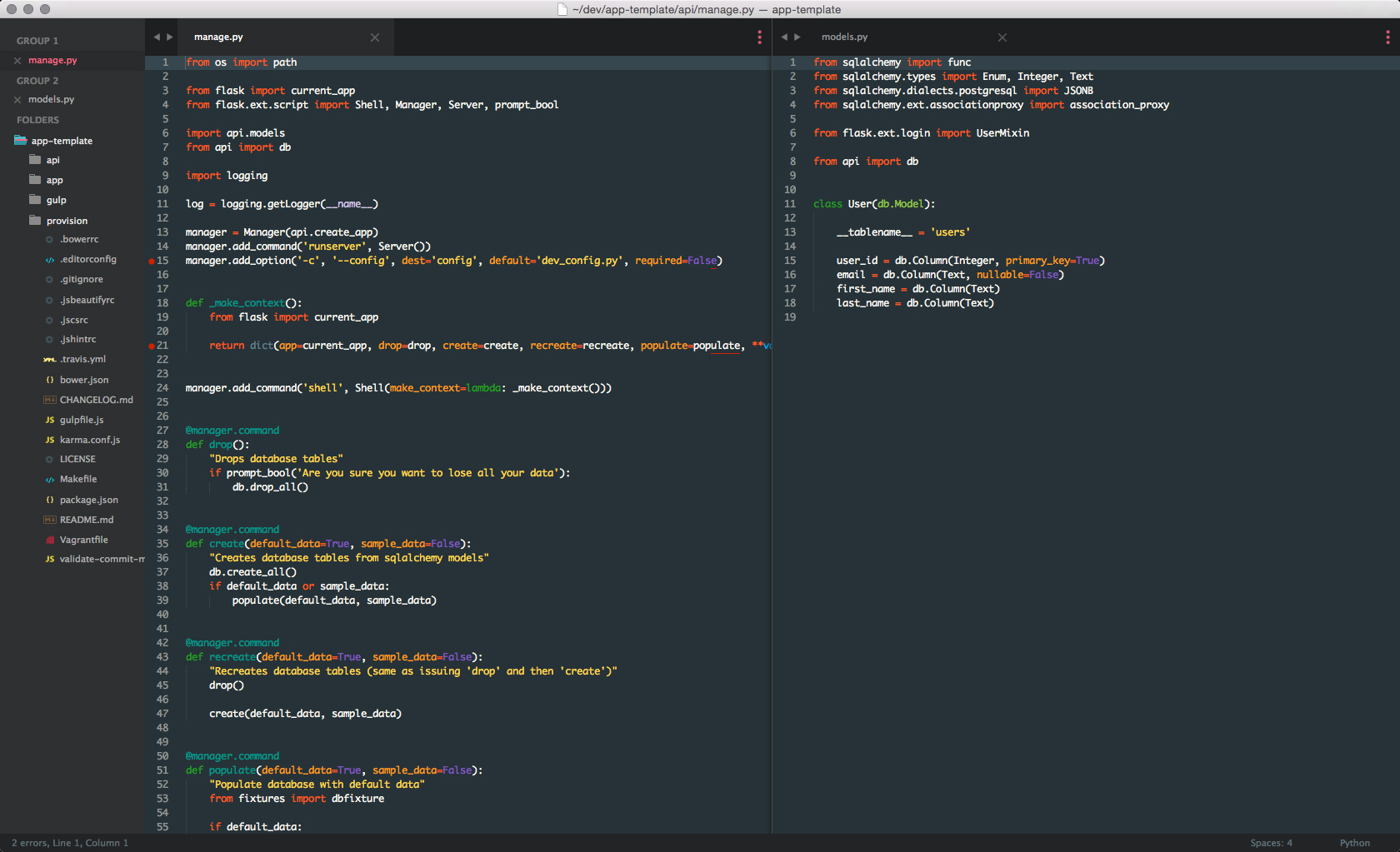
Sublime Text 3

- Tab-centric.
- Back/forward buttons allow visible tabs to be scrolled visible tabs (they bunch up, like an accordion).
- Down arrow on the right shows a menu listing all open tabs in the column.
- Sidebar has different sections:
- Open files (shown according to group, if open documents are organized into them).
- Project tree.
- Documents can be opened using the sidebar, search or file open dialog.
- Columns allow multiple files to be viewed simultaneously. These work two ways:
- You can manually select a layout from the view menu. This allows up to four columns or three rows (each row has its own tab strip) or a 4×4 grid. Other layouts (such as two columns, one split vertically) aren't supported by default, although they do seem to be possible with plugins.
- Files can be organised into groups.
Groups are created and added to by moving the current focused file to them (View > Groups > Move File to New Group).
- Each group is displayed as a column or row.
- Groups can be switched between using the menu item or keyboard shortcuts (Ctrl+1, Ctrl+2, etc).
- Files can be closed as a group.
- Changing the layout rearranges the display of the group (two groups can be displayed as two rows or two columns, for example).
- Line and column number, tab/space settings and document format options shown in the status bar.
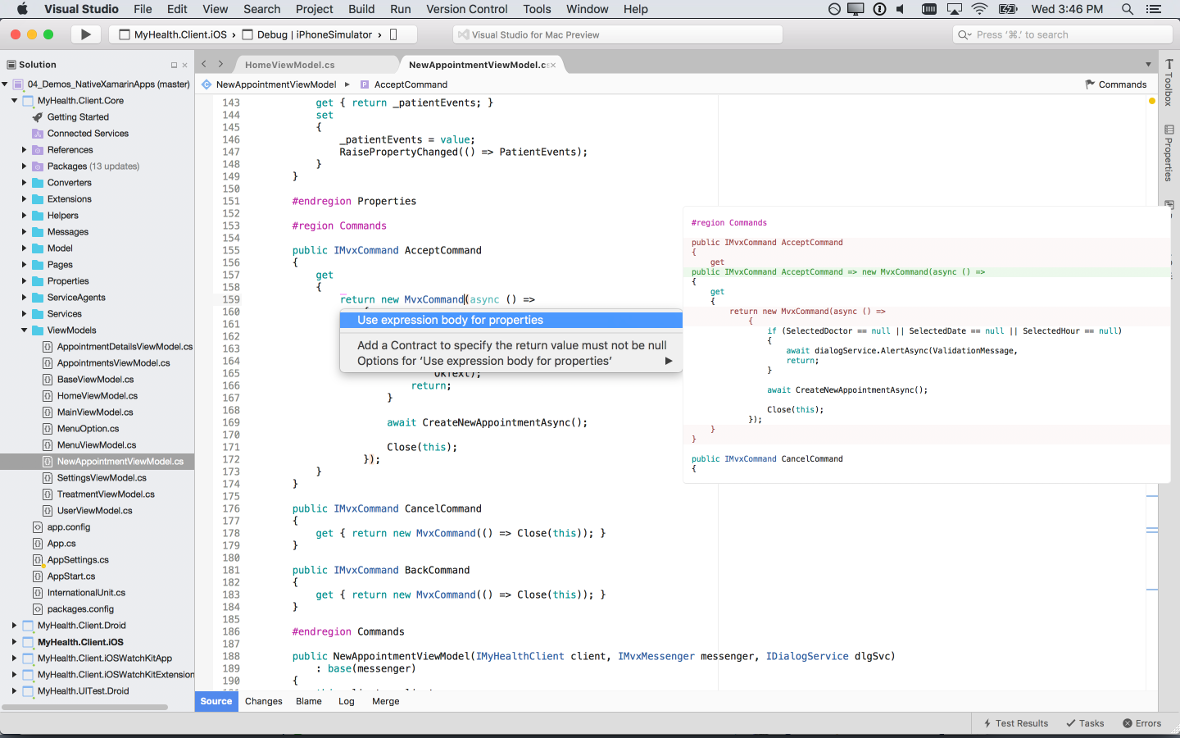
MonoDevelop

- Tabs-centric.
- Back/forward buttons navigate through points you've visited in each file.
- Down arrow shows a menu of open documents.
Can be split into two columns (View > Editor Layout > 2 Columns).
- Requires that each column contains a file - 2 Columns can only be selected when there's more than one file open. Selecting it moves the focused file to the other split.
- Each split contains a set of tabs. Closing them closes the split.
- Files are opened through the "Solutions" sidebar (allows browsing source files, resources, user interface, and assembly references as a tree), search or file open.
Visual Studio Code

- Tab-centric.
- Sidebar lists open documents at the top, followed by a project file tree.
- Split button is on the right of the tab bar. It creates a new split for the focused document.
- Each split contains its own tabs. It can be removed by closing/moving all its tabs.
- You can also create a new split by right clicking on a file in the sidebar and selecting "Open to the side". There's a button for this next to search results too.
- Line and column number and document settings (tabs, encoding, file type) are displayed in the status bar.
Builder 3.22
Whiteboards(2f)BuilderDocumentNavigation/builder-doc-nav-5.png)
Other screenshots:
Initial project - sidebar is shown (hides after opening a document) and there's an empty state indicated on the right
Document actions - allows a document to be split
Behavior:
- Back/forward buttons navigate between the edit point in each document.
- Each split has a button with a three dot icon. This lists the open documents for that split - each row in the popover has an X that allows closing the document.
- X buttons on documents closes them and opens the previously document in that split. A split is closed once all the documents in the split have been closed.
Discussion
Relevant art observations (comparing the five apps that aren't Builder):
- All use the idea of open files.
3 (Sublime Text, Visual Studio Code, MonoDevelop) of 5 are tab-centric (XCode and Qt Creator being the exceptions).
- Models for splits:
Preconfigured panels - you create splits/layouts and open documents in them (MonoDevelop, Sublime Text).
- Split is an action that you perform on a document (Qt Creator, Visual Studio Code).
- Line and column number is displayed by 3/5 (Qt Creator, Sublime Text, Visual Studio Code).
- Document properties (spaces, encoding, file type) are exposed by Sublime Text and Visual Studio Code. It's unclear what the others do for this.
- Back/forward buttons are shown in 4/5, but they do different things:
- Qt Creator, XCode - navigates between documents
- Sublime Text - scrolls collapsed tabs
MonoDevelop - navigates through points you've visited in and across files
This design evolved through a series of stages:
Some things that were learned from these design concepts:
- "Transient" panels (utilise the idea of pinning/unpinning a panel, so that it can be opened temporarily) are a neat idea, but it's difficult to find a good way to allow them to be opened:
- Using hovering or pressure over screen edges to activate panels:
- Difficult to reconcile with multi-monitor setups
- Hard to reconcile with scrollbars on the right (this issue could be removed by only having panels on the left)
- It's inefficient with a pointer - the initial movement has to be made without being able to see the final point on the screen that is being aimed for; once the panel has been opened the pointer's direction of movement has to be changed
- Using toggle buttons in the headerbar: requires direction changes with the mouse, particularly if panels are on both sides of the window
- Keyboard shortcuts - are fine, but probably can't be relied on alone for actions that are primary to the UI
- Using hovering or pressure over screen edges to activate panels:
- Conceptually the best place to have the back/forward buttons and the open document list is the document header
- Arrangement of panels:
- Logically, panels that allow opening documents and navigating the project belong on the left. This includes the project tree, TODO and build panels.
- Having panels on both the left and the right competes with the ability to view two documents side-by-side (since a bunch of displays aren't big enough for two documents, a panel on the left and one on the right)
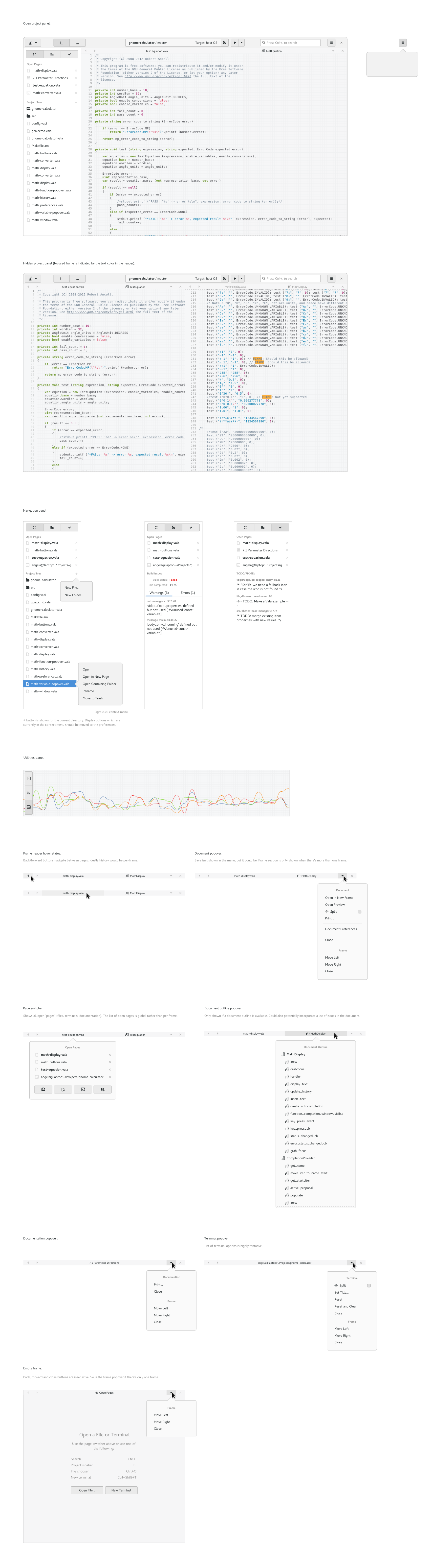
Tentative Design

Some of the changes this design would entail:
- Moving the TODO and build panels to the left
- Changing the symbol tree from a panel into a dropdown
- Ditching the document panel, allowing documentation to be navigated from the page instead
- Adding open pages to the top of the project tree panel
- Reworking the project tree context menus
- Changing the document properties into a dialog rather than a popover
See Also
